TOSS 僀儞僞乕僱僢僩
儔儞僪:
©TWO-WAY
TOSS嬻抦 淎丂愳丂丂揙丂©TWO-WAY
嶌惉擔丂04/01/17
庰堜幃倂俤俛揥俫俹嶌惉偺庤弴with乽偡側偹偂傞両両乿
庰堜幃倂俤俛揥傊偺弌昳僒僀僩偺娙扨側嶌傝曽傪徯夘偟偰偄傑偡丅乽偡側偹偂傞両両乿偲偄偆僼儕乕僜僼僩傪巊偆偲僒儉僱僀儖偐傜奐偄偨夋憸偑夋柺偺恀傫拞偵昞帵偝傟丄戝曄旤偟偄僒僀僩偑偱偒偁偑傝傑偡丅傑偨丄憖嶌傕娙扨側偺偱帪娫傪偐偗偢偵僒儉僱僀儖僒僀僩傪嶌傞偙偲偑偱偒傑偡丅
僒儉僱僀儖嶌惉僜僼僩乽偡側偹偂傞両両乿僟僂儞儘乕僪俫俹乮偙偙傪僋儕僢僋乯
偙偺俫俹偼丄偡側偹偂傞両両偺奐敪幰僗僫僢僺巵偵嫋壜傪偄偨偩偄偰嶌惉偟偰偍傝傑偡丅
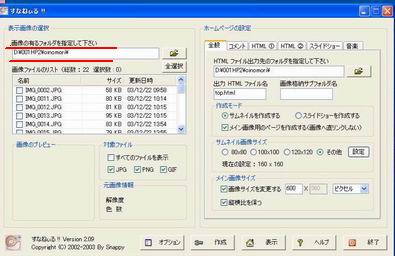
侾丆夋憸傪曐娗偡傞僼僅儖僟傪巜掕偡傞
乽偡側偹偂傞両両乿傪婲摦偡傞慜偵丄巊偆夋憸傪偳偙偐偵曐懚偟傑偡丅 儅僀僪僉儏儊儞僩偱傕偳偙偱傕寢峔偱偡丅 崱夞乽楾怷偲鈺怷丄搻怷乿偺搑拞宱夁偺俫俹傪嶌偭偰傒傑偟偨偺偱丄偦傟傪椺偵偟偰傒傑偡丅俀丆嶌惉偟偨俫俹傪曐懚偡傞僼僅儖僟傪嶌傞
乽偡側偹偂傞両両乿偱嶌偭偨儁乕僕傪曐懚偡傞僼僅儖僟傪嶌偭偰偍偒傑偡丅 巹偼丄帺暘偺俫俹偺僼僅儖僟偼丄偡傋偰乽俵倄丂俫俹乿偲偄偆僼傿儖僟偵擖傟偰偁傞偺偱丄偦偺僼僅儖僟撪偵乽oinomori乿偲偄偆僼僅儖僟傪嶌傝傑偟偨丅俁丆乽偡側偹偂傞両両乿傪婲摦偟傑偡丅
係丆夋憸偑曐娗偝傟偰偄傞僼僅儖僟傪巜掕偡傞
乽夋憸偺桳傞僼僅儖僟傪巜掕偟偰偔偩偝偄乿偺塃偺僼僅儖僟儅乕僋傪 僋儕僢僋偟偰丄儅僀僪僉儏儊儞僩偺乽楾怷偲鈺怷丄搻怷乿偺幨恀偑擖偭偰偄傞僼僅儖僟傪巜掕偟傑偡丅
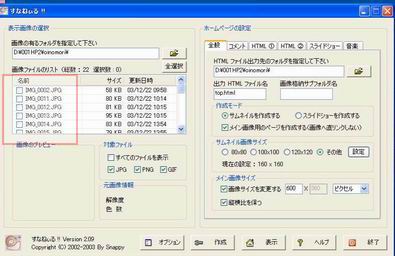
俆丆夋憸僼僅儖僟偐傜俫俹偵宖嵹偡傞幨恀傪慖戰偡傞
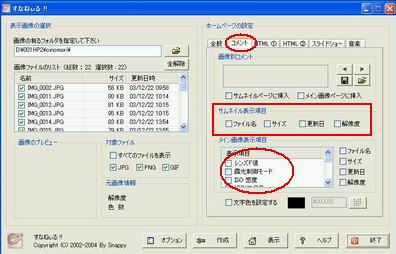
夋憸僼傽僀儖偺儕僗僩偐傜丄俫俹偵幨恀傪巜掕偟傑偡丅 慖戰偡傞偲壓偵夋憸僾儗價儏乕偑偱傞偺偱丄偦傟傪尒側偑傜丄昁梫側幨恀傪慖戰偟側偑傜夋憸偺柤慜嵍偺仩儅乕僋僠僃僢僋傪擖傟傑偡丅
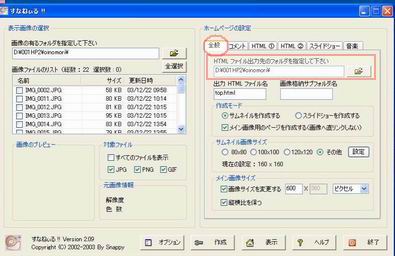
俇丆俫俹傪曐娗偡傞僼僅儖僟傪巜掕偡傞
師偵塃懁乽儂乕儉儁乕僕偺愝掕乿偵恑傒傑偡丅 乽慡斒乿偱偼丄堦斣忋乽偱偒偁偑偭偨俫俹僼傽僀儖傪偟傑偆僼僅儖僟傪巜掕乿偟傑偡丅 乽俀乿偱嶌偭偨僼僅儖僟偱偡丅
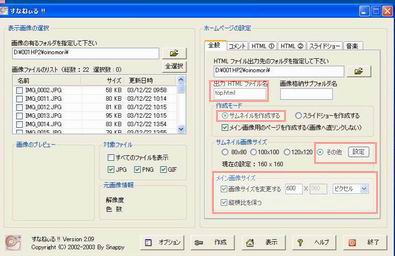
俈丆弌椡俫俿俵俴偺柤慜丒夋憸僒僀僘傪寛傔傞
弌椡俫俿俵俴僼傽僀儖偺柤慜傪巜掕偟傑偡丅巹偼丄偄偮傕乽top.倛倲倣倢乿偲偟傑偡丅 嶌惉儌乕僪偱乽僒儉僱僀儖傪嶌惉乿傪慖戰偟丄儊僀儞夋憸梡偺儁乕僕傪嶌惉偡傞偵僠僃僢僋傪擖傟傑偡丅 夋憸僒僀僘偼乽偦偺懠乿傪慖傫偱丄愝掕傪僋儕僢僋偟傑偡丅 巹偼丄夋憸僒僀僘傪侾俇侽僺僋僙儖偵愝掕偟傑偡丅 嵟屻偵丄儊僀儞夋憸僒僀僘偱丄乽夋憸僒僀僘傪曄峏偡傞乿偵僠僃僢僋傪擖傟偰丄俇侽侽僺僋僙儖偲偟丄乽廲墶斾傪曐偮乿傪僠僃僢僋偟傑偡丅
俉丆幨恀偺僐儊儞僩傪嶍彍偡傞
乽僐儊儞僩乿僞僌傪慖傫偱丄偙偙偺僠僃僢僋儅乕僋傪偡傋偰偼偢偟傑偡丅 梋寁側忣曬偑HP偵偮偄偰偟傑偆偐傜偱偡丅 僼傽僀儖柤傗僒僀僘丄峏怴擔丄幨恀偺忣曬側偳偄傝傑偣傫偺偱丄偼偢偡偺偱偡丅
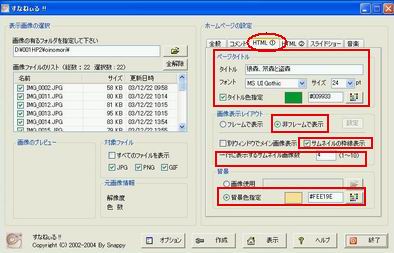
俋丏儁乕僕偺僞僀僩儖丒夋憸偺悢傪寛傔傞
HTML嘆偺僞僌傪奐偒傑偡丅 儁乕僕偺僞僀僩儖傪擖傟傑偡丅 崱夞偼丄乽楾怷偲鈺怷丄搻怷乿偲偟傑偟偨丅 偦偺暥帤偺僼僅儞僩傪慖戰偟丄僒僀僘傪寛傔傑偡丅怓傕巜掕偟傑偡丅 夋憸昞帵儗僀傾僂僩偼丄乽旕僼儗乕儉偱昞帵乿傪慖傃丄夋憸悢傪係偲偟傑偟偨丅偙偺夋憸悢偺巜掕偱墶偵係偮偺奊偑暲傇偙偲偵側傝傑偡丅 攚宨偺怓傕丄偆偡偄墿怓傪慖戰偟傑偟偨丅 偙偙偑丄嵟弶偺昞巻偺儁乕僕偵婰嵹偝偣傞忣曬偵側傝傑偡丅
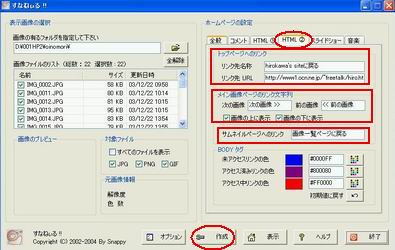
侾侽丆僩僢僾儁乕僕傊偺儕儞僋傪偼傞
HTML嘇偺僞僌傪奐偒傑偡丅僩僢僾儁乕僕傊偺儕儞僋乮帺暘偺崱傑偱偵偁偭偨HP偺TOP傊乯傪巜掕偟傑偡丅 乽hirokawa's site偵栠傞乿偲偄傟偰儕儞僋愭偺URL傪擖傟傑偡丅
僒儉僱僀儖夋憸偐傜儊僀儞夋憸儁乕僕偺儕儞僋暥帤楍偱偼丄師偺夋憸偺偲偙傠偼丄乽師偺夋憸亜亜乿慜偺夋憸偺偲偙傠偼丄乽亙亙慜偺夋憸乿傪擖傟偰丄乽夋憸偺壓偵昞帵乿傪慖戰偟傑偡丅
僒儉僱僀儖偺儁乕僕傊偺儕儞僋偺偲偙傠偼丄乽楾怷偲鈺怷丄搻怷乿偵栠傞丂偲擖傟傑偟偨丅偁偲偼丄僞僽偺怓傪巜掕偟傑偡偑丄曄峏偟偰偄傑偣傫丅

侾侾丆俫俿俵俴偺儁乕僕傪嶌傞
偦傟偱丄壓偺乽嶌惉乿偺儃僞儞傪墴偟傑偡丅 偱偒偨HP偑偙偺NO1偱偡丅 偱偡丅偙傟偼丄晛捠偼傾僢僾儘乕僪偟傑偣傫丅崱夞丄傢偐傝傗偡偔偡傞偨傔偵傾僢僾偟偰傒傑偟偨丅偙偙傑偱偑乽偡側偹偂傞両両乿偺巇帠偱偁傞丄偲偄偆偙偲傪偛棟夝偔偩偝偄丅偙傟偑偱偒偨傜丄偡側偹偂傞両両偺栶栚偼偍偟傑偄偱偡丅
侾俀丆俫俹價儖僟乕偱憰忺偡傞
偙偺偁偲丄價儖僟乕傪婲摦偟傑偡丅價儖僟乕偱丄乽侾侾乿偺儁乕僕傪屇傃弌偟傑偡丅 偁偲偺昁梫側忣曬偼價儖僟乕偱彂偒擖傟偰偄偒傑偡丅偦傟偱嶌偭偨儁乕僕偑偙傟偱偡丅 乽楾怷丄鈺怷偲搻怷乿 偙傟偑價儖僟乕偱壛岺偟偨傕偺偱偡丅 乽侾侾乿偱乽偡側偹偂傞両両乿偱偮偔偭偨傕偺偵丄價儖僟乕偱彂偒崬傒丄 儕儞僋傪挘傝傑偟偨丅侾俁丆媡偺儕儞僋傪偼傞
偙偺乽侾俀乿偺儁乕僕偐傜丄帺暘偺僩僢僾儁乕僕乮崱夞偱尵偆偲巹偺HP丂TOP偵栠傞偙偲偑偱偒傑偡丅偦傟偼丄乽侾侽乿偱巜掕偟偨偐傜偱偡丅 偟偐偟丄媡偑偱偒傑偣傫丅偦偙偱丄帺暘偺HP偐傜偱傕偙偺乽楾怷偲鈺怷丄搻怷乿偺儁乕僕傊挼傋傞傛偆偵帺暘偺HP偐傜偺儕儞僋傪挘傝傑偡丅 偙傟偱丄戝懱偱偒偁偑傝偱偡丅俻仌俙
巹偺俫俹乽戞俉夞TOSS庰堜幃昤夋WEB旤弍揥乿偺儁乕僕傪偛棗偔偩偝偄丅 偙偺HP偵懳偟偰偺幙栤傪摎偊偰偄傑偡丅偙偺乽俻乶偼丄俿俷俽俽栐憱偺帥杮憦巵偐傜淎愳埗偵偄偨偩偄偨傕偺偱偡丅偙偺僒僀僩傕帥杮巵偺幙栤偑偁偭偨偺偱嶌惉偡傞偵帄傝傑偟偨丅
帥杮巵偵姶幱怽偟忋偘傑偡丅
Q侾
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖侾丏乽戞俉夞TOSS庰堜幃昤夋Web旤弍揥乿偺僞僀僩儖偼丄乽偡側偹偂傞両両乿偱嶌惉
偟偨偺偱偡偐丠偦傟側傜偽丄儊僀儞夋柺偵傕弌傞偼偢偱偡傛偹丅偙傟偼丄價儖僟
乕偱嶌偭偨偺偱偟傚偆偐丠
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖
偙傟偼丄價儖僟乕偱嶌惉偟偰偄傑偡丅
Q俀
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖俀丏偦偺壓偵偁傞僒儉僱僀儖夋柺丄偙傟偼乽偡側偹偂傞両両乿偱偡偐丠傕偟偦偆偱偁
傞側傜丄乽偆傫偰偄梀傃乿乽彫妛俁擭惗乿奊偺壓偵偁傞乽妛峑柤丄巜摫幰柤丄儕
儞僋愭乿偼偳偺傛偆偵憓擖偡傞偺偱偟傚偆丠偙傟偑偳偆傕傛偔暘傜側偄偺偱偡丅
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖
僒儉僱僀儖夋憸偼丄乽偡側偹偂傞両両乿偱偡丅 乽妛峑柤丂巜摫幰柤丂儕儞僋愭乿偼價儖僟乕偱偄傟傑偟偨丅 傛偆偡傞偵丄夋憸偼偡傋偰乽偡側偹偂傞両両乿偱嶌惉偟傑偟偨丅偁偲偺暥帤偺傎偲傫偳偼丄
價儖僟乕偱偡丅
偨偩丄乽偡側偹偂傞両両乿偱憓擖偱偒傞暥帤楍偼丄偦偺傑傑巊偭偰偄傞偙偲偑懡偄偱偡丅
Q3
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖俁丏僶乕偺壓偵偁傞乽TOSS僀儞僞乕僱僢僩儔儞僪乮TOSS彜昗乯乿偲乽hirokawa's
site偵栠傞乿乽SOUPLE HP乿偼偳偺傛偆偵愝掕偟偨偺偱偟傚偆丅乽偡側偹偂傞両両乿
偱摨偠帠傪傗傠偆偲偡傞偲丄慡晹偮側偑偭偰偟傑偄傑偡丅偙傟傕價儖僟乕偱嶌偭
偨偺偱偟傚偆偐丅
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖
乽hirokawa's site偵栠傞乿偩偗偼丄偡側偹偂傞両両偱嶌傝丄
偁偲偺擇偮偼丄價儖僟乕偱屻晅偗偟偨傕偺偱偡丅
Q4
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖係丏埲忋偺帠傪傑偲傔傞偲丄偳偙傑偱偑乽偡側偹偂傞両両乿偱偳偙傑偱偑乽價儖僟乕乿 偱嶌惉偟偨偺偐丠偲尵偆偙偲側偺偱偡丅
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖
埲忋偛棟夝偄偨偩偗偨偱偟傚偆偐丠
Q5
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖俆丏 偙傟偱丄僒僀僩傪嶌惉偟丄價儖僟乕偱屇傃弌偟偰帺暘偺僩僢僾儁乕僕偵儕儞僋
傪挘傝傑偡丅
傗偼傝丄偙偙偑傛偔暘傜側偄偺偱偡丅乽帺暘偺僩僢僾儁乕僕乿偲偄偆偺偼丄愭惗
偺僒僀僩偺乽戞8夞TOSS庰堜幃昤夋Web旤弍揥乿偵儕儞僋偝偣偰偄傞偲尵偆偙偲偱
偡偐丠
亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖亖
偄偄偊丅堘偄傑偡丅偙傟偼丄丠丠乽侾俁乿偱彂偄偨偲偍傝丄帺暘偺倝値倓倕倶偺儁
乕僕偐傜偺儕儞僋偺偙偲偱偡丅暥復偑傢偐傝偯傜偔偰偡偄傑偣傫丅